Olá... Tudo bem? Com o mundo em meio a pandemia, e quarentenas em vários países, fica difícil falar de novidades nos cinemas e afins. Enquanto isso podemos ir aos clássicos, rever algumas obras-primas e até mesmo conhecer coisas antigas que não temos muito tempo para ver normalmente. Pois é, tem sido um período de muita cultura e informação para nós. Aproveite também para ver aquela série, aquele anime ou até mesmo aqueles filmes que você achou que nunca assistiria. Nós do +Cine resolvemos fazer alguns trabalhos de cunhos informativos. E para iniciar vamos falar um pouco de cores.
Um pouco de COR
De uma forma geral, podemos definir que a cor é a forma como nosso cérebro utilizando nossos olhos processam determinados comprimentos de ondas eletromagnética em um determinado tempo, ou seja, a sensibilidade do sistema ocular à frequências luminosas. Em uma visão um pouco mais artística, seria a reação sensitiva a diferentes tipos de luz.
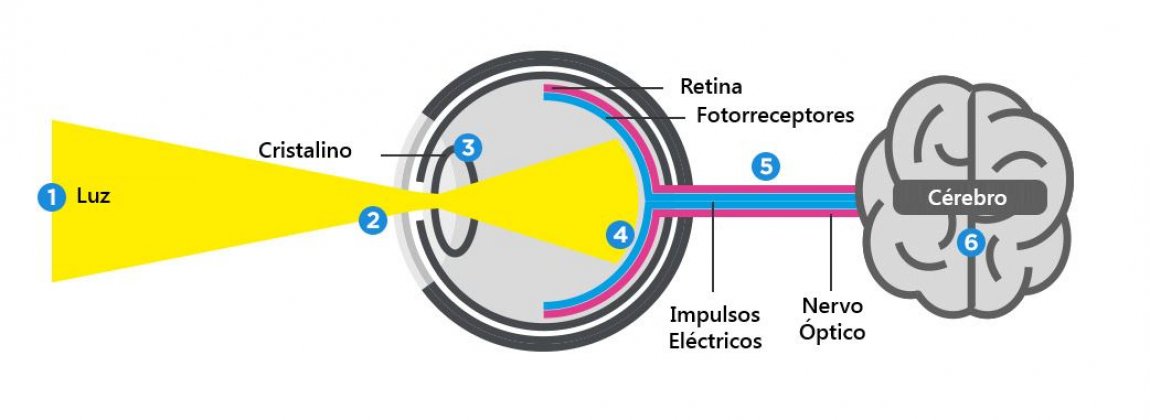
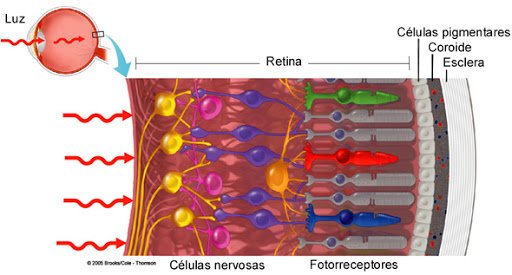
Mas como nossos olhos processam a luz que chega neles, existe todo um estudo de complexidade grandiosa para a explicação, mas para a identificação de cores aí é responsabilidade da retina, ela que recebe a luz e faz a identificação da cor. Clicando aqui, tem um site que explica um pouco de como nossos olho funciona

Por sua vez a retina recebe a luz e forma a imagem e em seguida envia para o cérebro

Para não me alongar tanto, esse vídeo é bem curto, direto e dá uma explicação bem abrangente sobre o assunto:
Agora que você tem uma ideia do funcionamento do olho vamos voltar as cores
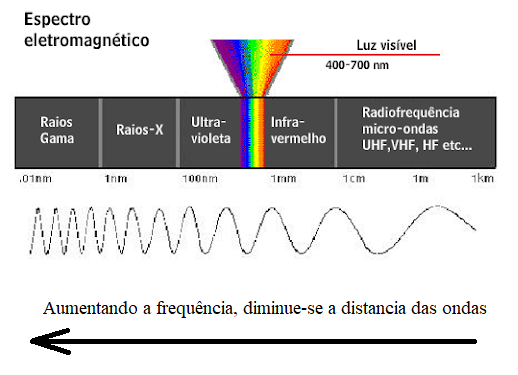
Cores são diretamente ligadas a luz, chamamos de luz visível ondas eletromagnéticas que são emitidas por fótons que estão entre 700 nanômetros e 400 nanômetros de distância de uma para outra. Se for maior que 700 nanômetros entra para faixa de infravermelho, por sua vez se ficar abaixo de 400 nanômetros a faixa é ultravioleta.

Sendo assim, as cores que conhecemos e tudo o que vemos está dentro dessa frequência. Então a luz ilumina os objetos e parte dessa luz fica retida, e parte dessa luz é refletida. Para se entender melhor uma luz branca que ilumina um sapato vermelho, acontece que o sapato absorve todas as cores e a luz vermelha ele reflete, isso acontece pela propriedade do material. Assim a luz branca é a mistura de todas as cores, e um objeto branco reflete todas as cores. Sendo assim o objeto escuro absorve todas as cores.
Os pigmentos, por sua vez, são pequenas substâncias que alteram a cor de um substrato, ou seja, a superfície de um objeto
Parece técnico demais mas é necessário esse conhecimento antes de avançar. Então vamos falar do que é importante, já tivemos um olhar bem superficial sobre a teoria vamos entrar diretamente em cor.
RGB e fatores colorimétricos
Sei que ao ler os tópicos acima, você pode ter pensado... "Bah tchê tú não vais falar de cor primária, secundária, quente, fria, pantone". Devo dizer que sua indignação está correta, mas falarei no final para ficar claro porque aqui não será retratado esses assuntos.
RGB vem da sigla em inglês RED (vermelho) GREEN (verde) BLUE (azul). não é difícil imaginar porquê dessa sequência já que comprimentos de ondas maior que vermelho inframermelho até o invisível, o mesmo com o azul que comprimentos menores vão para ultravioleta. O importante é saber que aqui temos os dois extremos e uma cor mediana, então a partir dessas três cores é possível fazer qualquer cor. Originalmente o RGB foi desenvolvido para sistemas e telas, para colorir um sistema, e até mesmo para se gerar sistemas computacionais colorido. Apesar de poder ser usado porcentagem para a representação numérica, o sistema vai de 0 a 255, por exemplo a cor roxa pode ser formada usando as cores:
| Red + | Green + | Blue = | Purple (roxo) |
Por prática controlar os extremos e dosar no verde ajuda a chegar no tom que você procura, quanto mais alto o RGB mais claro vai ficando, daí é possível fazer um degrade apenas controlando cada fase do RGB. Outra prática muito comum é deixar os três valores iguais e saturar a cor, isto é, retirando o tom de cinza apenas retirando ou adicionando em um ou dois elementos do RGB. De uma forma geral o RGB 255, 255, 255, é branco enquanto o 120, 120, 120, é acinzentado. Essas técnicas ajudam a formar uma imagem de contraste controlado e maior ou menor nitidez. Seria como deixar cores mais saturadas nos pontos de iluminação da imagem, e deixar menos saturadas nas bordas para gerar o efeito da sombra.
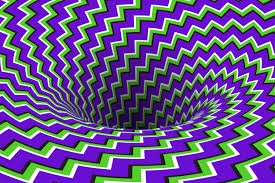
Em pintura digital existe um conceito de composição, que define o como a ilustração será colorida. Nesse ponto se define o ponto de luz (ou no caso os pontos já que pode ter mais que um), define se também o sistema de cor que será usado, por exemplo pode se usar conceitos de psicologia para deixar a imagem como se estivesse solta da folha, para isso se usa o conceito de cor inversa. A maior parte de imagens de ilusão de ótica se usa desse efeito.

Essa imagem estática parece um vortex em movimento

Olhe pro centro dessa imagem e diga o que vê

Esses círculos parecem girar

Apesar das linhas serem paralelas elas parecem tortas
E apenas para curiosidade extra, a roupa que os médicos usam em centro cirúgico, é um verde muito especial, pois é a cor invertida do sangue. Como esses médicos lhe dão muito com sangue, olhar muito tempo por dia para uma cor só pode ser prejudicial aos olhos e gerar "fantasmas" que seriam imagens geradas nos olhos efetivamente não existem mas estão fixadas. Então eles alternam entre olhar o vermelho sangue e esse tom de verde pois assim ajuda os olhos a se readaptar, e não ficar com a cor fixada na mente. Na verdade, possuo um amigo colorista que diz olhar para algo verde no seu descanso, pois ajuda a descansar os olhos.
Para saber mais Clique aqui

Centro cirúgico

Centro cirúrgico com cor invertida
Apesar de serem imagens estáticas elas parecem se mexer exatamente por causa na diferença do contraste das cores. Para se obter uma cor inversa é só subtrair o branco. Por exemplo no RGB 143,58,239, é só subtrair o branco, isto é, 255,255,255.
R ...255 - 143 = 112
G ...255 - 58 = 197
B ...255 - 239 = 16
Sendo assim a cor inversa do RGB 143,58,239 é RGB 112,197,16
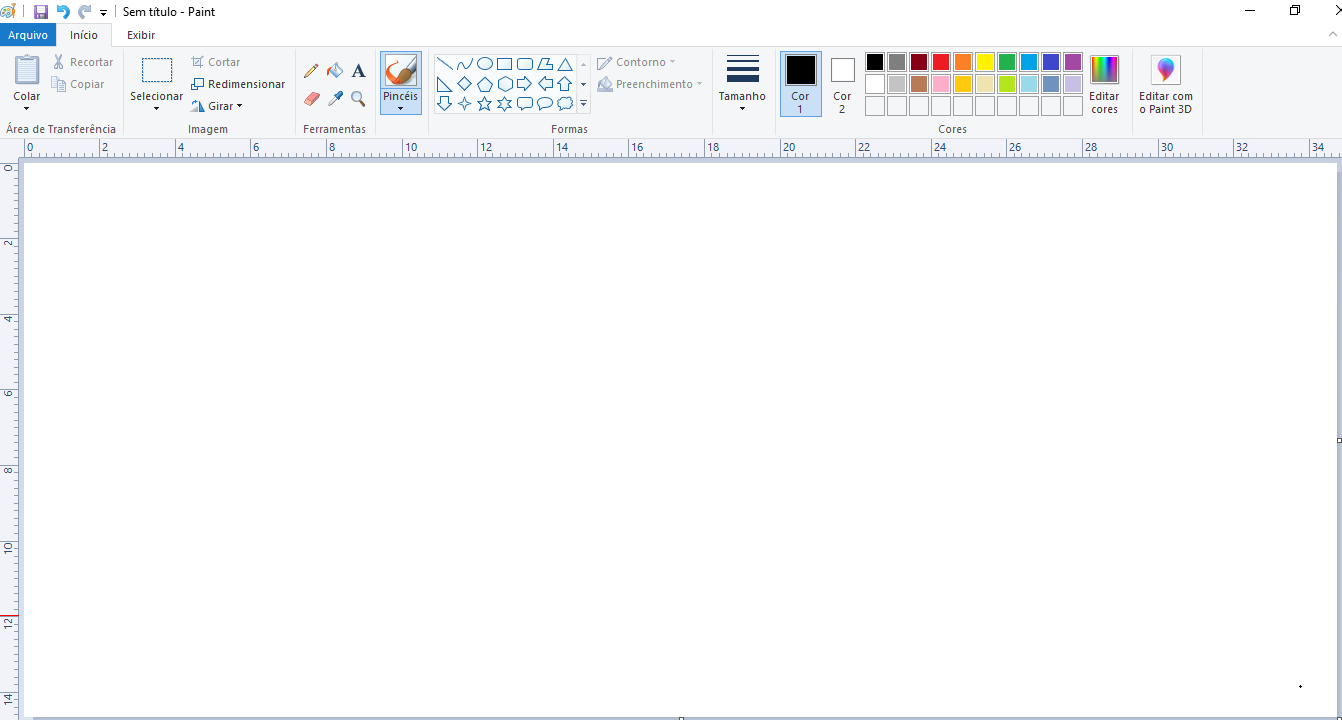
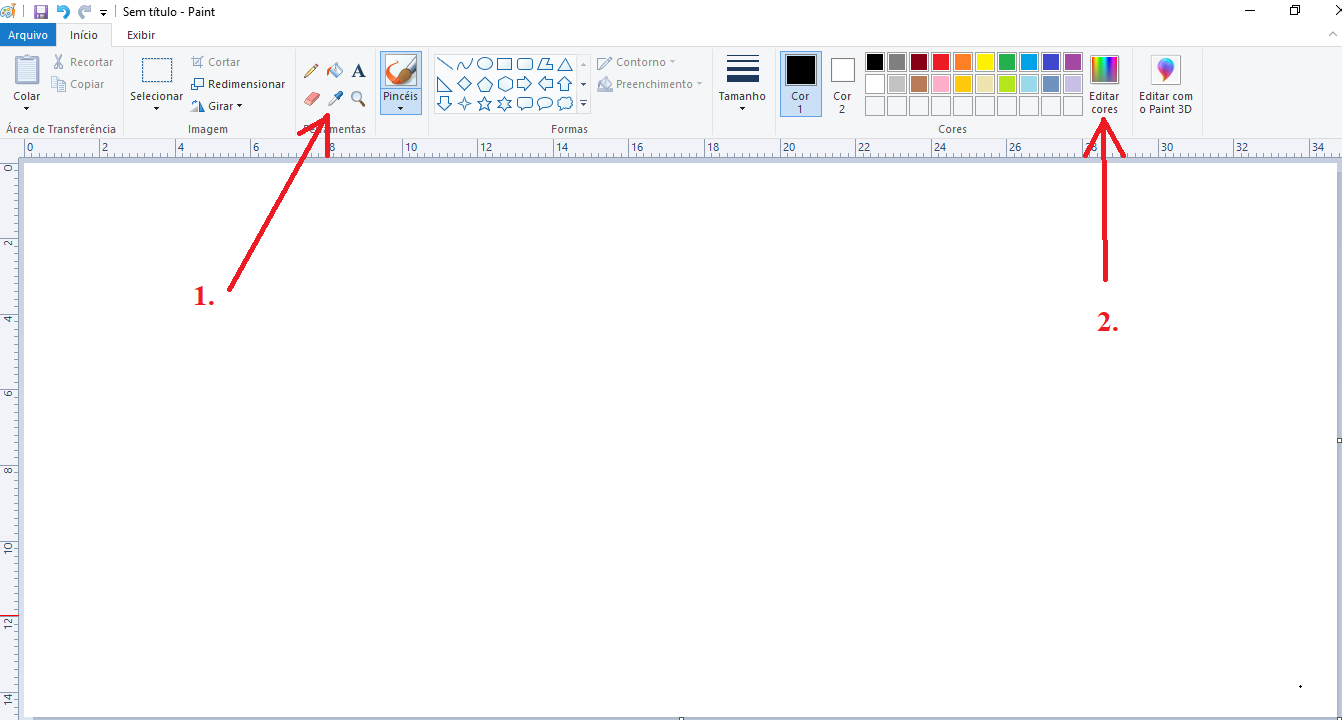
Mas nesse momento você poderia me dizer... "Uai sô, mas onde é que eu posso provar desses trem que ocê tá falando aí" eu diria... "boa pergunta meu caro". Na verdade, visualmente é muito difícil de enxergar essas diferenças. Então usaremos um programa sofisticado e de difícil manipulação. Em seu Windows vá em iniciar > acessórios > Paint. Isso mesmo dá para usar o paint ou qualquer outro programa similar. Se tiver o photoshop seria mais fácil, mas não será necessário por enquanto.

essa é a cara do programa (desde 1995 eu acho)

1. é a ferramenta para captura de cor, quando você seleciona e clica sobre a imagem ele captura a cor naquele ponto, já o 2. é a ferramentade edição de cor se você capturar uma cor e clicar em edição de cor ele mostra dentre várias informações a cor naquele ponto em vermelho verde e azul... O RGB!!!

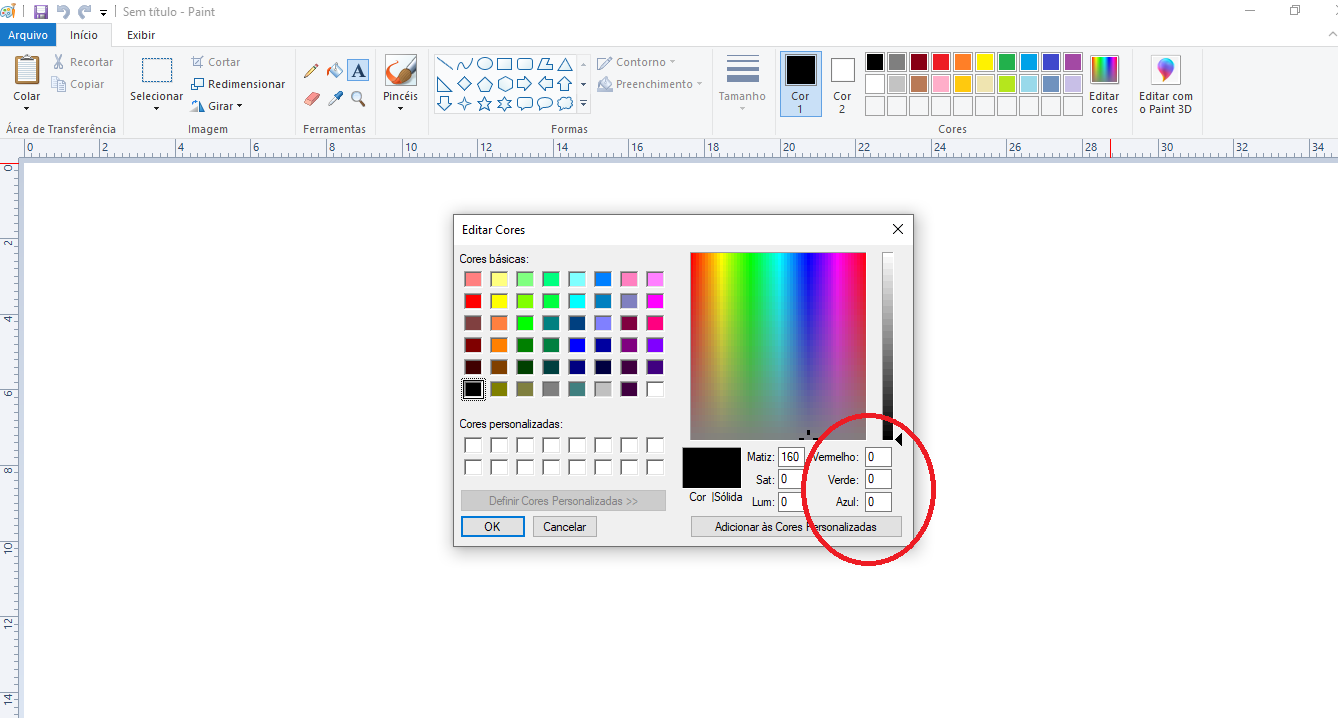
Essa é a cara do editor de cores, ele mostra o RGB também a matriz HSV(depois a gente vê isso)
Têm muitas informações sobre o RGB, mas para não nos prolongar, eu só queria falar das temperaturas da cor, mas de uma forma geral e tirar uma dúvida cruel que perdura a muito tempo.
Sempre que que falo de temperatura de cor eu escuto a seguinte frase... "mano, pode pá que é nóis no rolê de bombeta que acende o bagulho fica mil grau." E eu só tenho a dizer... "O QUE???". Mas para simplificar tem a ver com a luz, quanto mais quente a cor mais próximo do azul ela está. Enquanto o vermelho é mais frio. Pois é você não leu errado é isso mesmo o vermelho tem temperatura fria, mas eu explico. A temperatura é medida em Kelvin (K), 273K = 0ºC, e apartir daí segue a escala Celsius normal. A temperatura está ligada a quantidade de energia que a luz carrega, e a luz azul tem uma frequência em torno de 650 Terahertz (Thz) e a luz vermelha tem frequência de 450 Thz. Mas eu sei dessa confusão por causa das cores quente que são amarelos, laranja e vermelho. Dois fatores ocorrem para essa confusão. Ponto um, erro por associação, quando falamos em cor quente já somos remetidos a locais quentes e tropicais, frutas tropicais, entre outros. Ponto dois, erro por sensação, quando estamos em locais com cores quentes parece aquecer ou temos a sensação de estar mais quente, isso na verdade pode estar acontecendo pois comprimento de ondas próximos ao infravermelho podem excitar as moléculas orgânicas, e como por enquanto somos bem orgânicos então em pequena escala podemos sim sentir um suave aquecimento.
A temperatura da cor pode acabar prejudicar as cores da sua foto por exemplo, sempre que possível use sua câmera em modo manual, e configure a luz ou o modo de foto (balanço de branco WB) para ensolarado, em torno de 5400K, com isso sua câmera poderá capturar melhor as cores. Isto porque 5400K se aproxima da luz branca (que contém todas as cores).
Apenas para explicar, as câmeras possuem configuração de balanço de branco (WB), para fazer a correção na fotografia.
Para fixar esses modos de balanço de branco servem para compensar a deficiência de luz de um ambiente, então em um lugar com luz em torno de 7000K (próximo ao azul) na câmera fotográfica digital faz-se a compensação deixando a iluminação em torno de 2000k, para a foto no final ficar em torno de 5000k. Por isso que nas câmeras fotográficas a temperatura de cor é invertida.
Códigos de cores alfanumérico e HTML
Bom vou tentar ser breve nesse assunto, na linguagem de hipertexto conhecida como HTML, que compõe a maior parte da internet do mundo, possui um código de cores. Esse código permite alterar para qualquer cor que pensarmos, o que mostra porque a internet veio para ficar. Além de ser uma ferramenta de lógica de alto nível e segura, pode ser esteticamente bem elaborada.
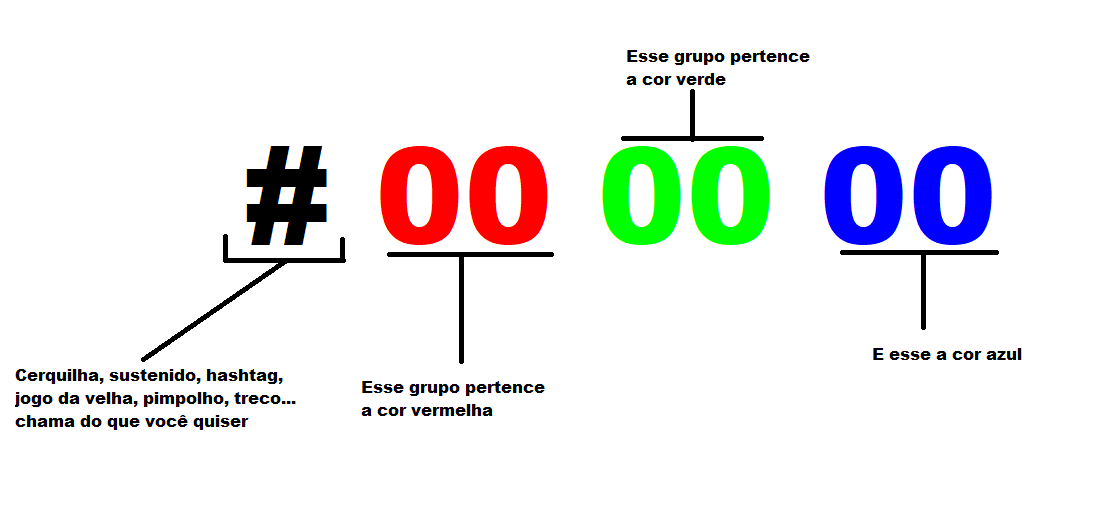
Esse código é composto por um sinal de cerquilha(jogo da velha, hashtag, sustenido, sei lá... tem tantos nomes... esse daqui -># ), e seis dígitos que vão de #000000 a #FFFFFF. O que acontece é que esses códigos estão em RGB, cada dois dígitos vão de 00 a FF exatamente na sequência. De 00 a FF possui 256 combinações diferentes, como já foi dito o RGB vai de 0 a 255, cada dígito possui 16 caracteres.

Códigos para HTML
Para saber o código, não é difícil. Vamos imaginar o código #00CD00, pelos dígitos de vermelhos e azul estarem zero já posso dizer que é verde pois os outros estão zerados. Mas e o CD? vamos lá, primeiro vamos ver o C pois por ele ser o primeiro digíto trata-se de uma dezena ou centena. Se for na sequência o C é o 12º item, (1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C), daí é só multiplicar por 16.
Então 12 x 16 = 192
C = 192
Agora vamos ao D Que nesse caso representa a unidade, que seguindo a mesma sequência vai ser o 14º item
Então 192 + 14 = 206
Sendo assim => #00CD00 = RGB 00,206,00

Essa cor
Se por acaso ficou confuso, por favor nos informe, só quero ser breve aqui pois tem assuntos mais extenso.
CMYK utilizações e conversões
Além do RGB, outro sistema muito utilizado, é o CMYK. Esse sistema é amplamente utilizado em várias áreas. A diferença principal entre eles, é que o RGB é usado para telas e sistemas computacionais, já o CMYK é usado em impressão, plotagem, pigmentação... em poucas palavras toda vez que sair do sistema computacional, deve se usar o CMYK. Isso porque ele reduz o erro de coloração pois usa pigmentação padrão.
C = Cian = Ciano
M = Magenta = Magenta
Y = Yellow = Amarelo
K = key = Chave "preto"
Já sei... quando leu o significado acima você exclamou... "Ó meu rei, fiquei avexado com esse cabrumco desse K, fique aí abestalhado!!!", eu digo, pois, que essa revolta é compreensível já que as outras letras são das cores. Mas em minha defesa já estava assim quando cheguei. O K é a chave e a referência para quão escuro uma cor deve estar. Por exemplo a mistura das três cores forma a cor preta. Isso é muito usado na coloração do pigmento, quando é feito a impressão, ou pintura. Para se ter uma ideia da importância, existe uma norma internacional só pra isso, a norma ABNT NBR ISO 12640. Sem contar as extensões a norma. Se você se interessa pela área de design Aqui tem um site que pode te ajudar
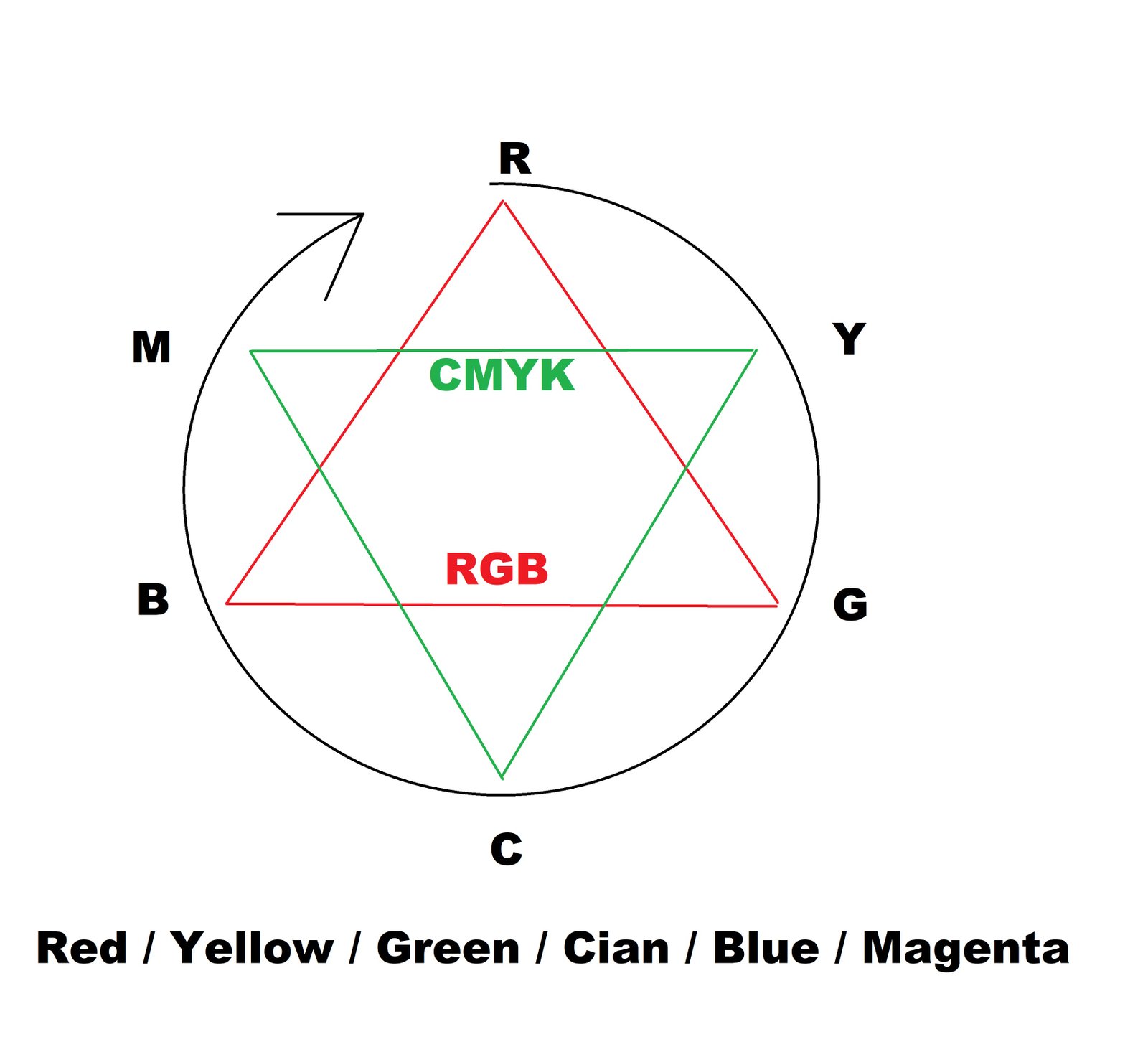
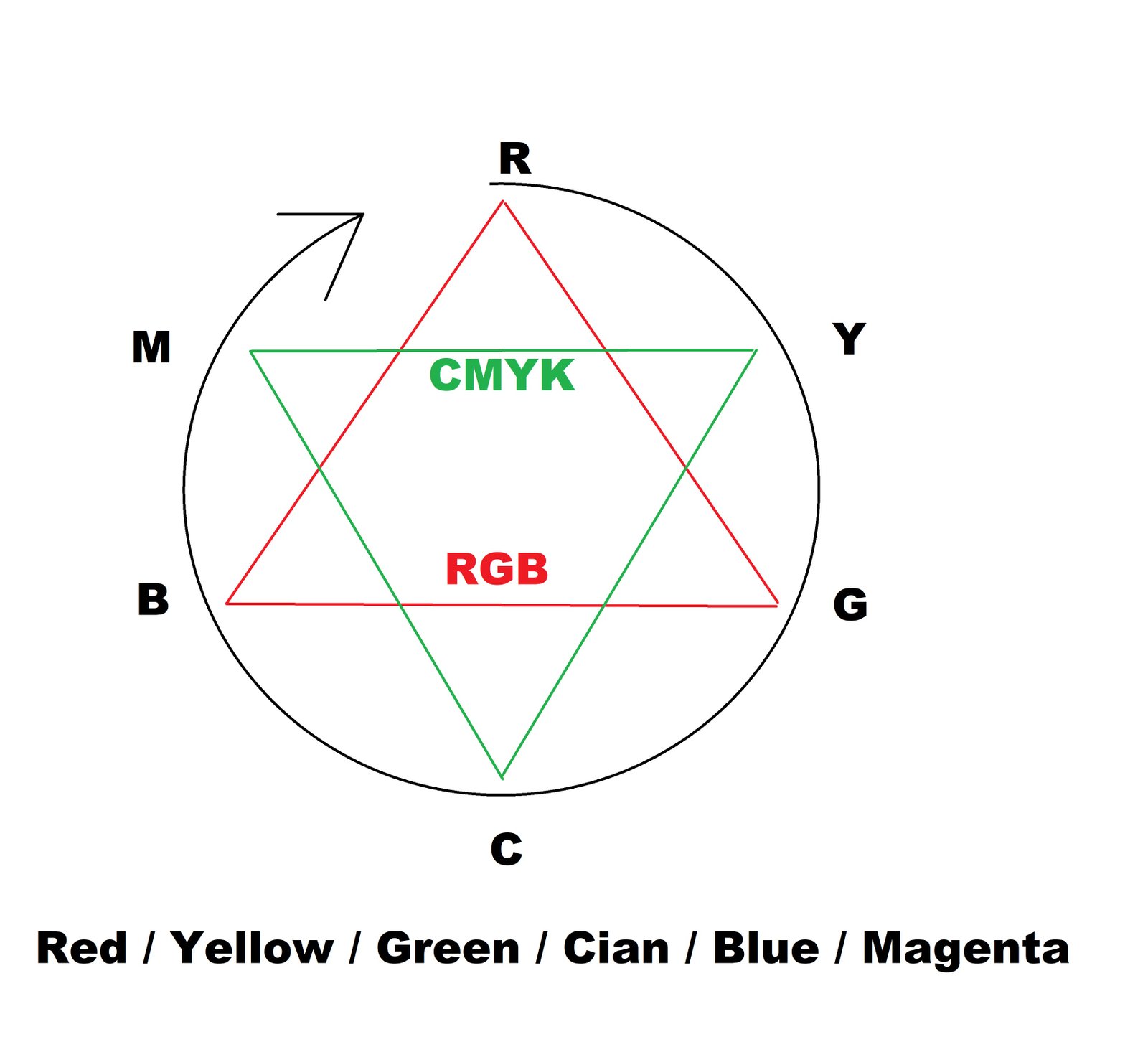
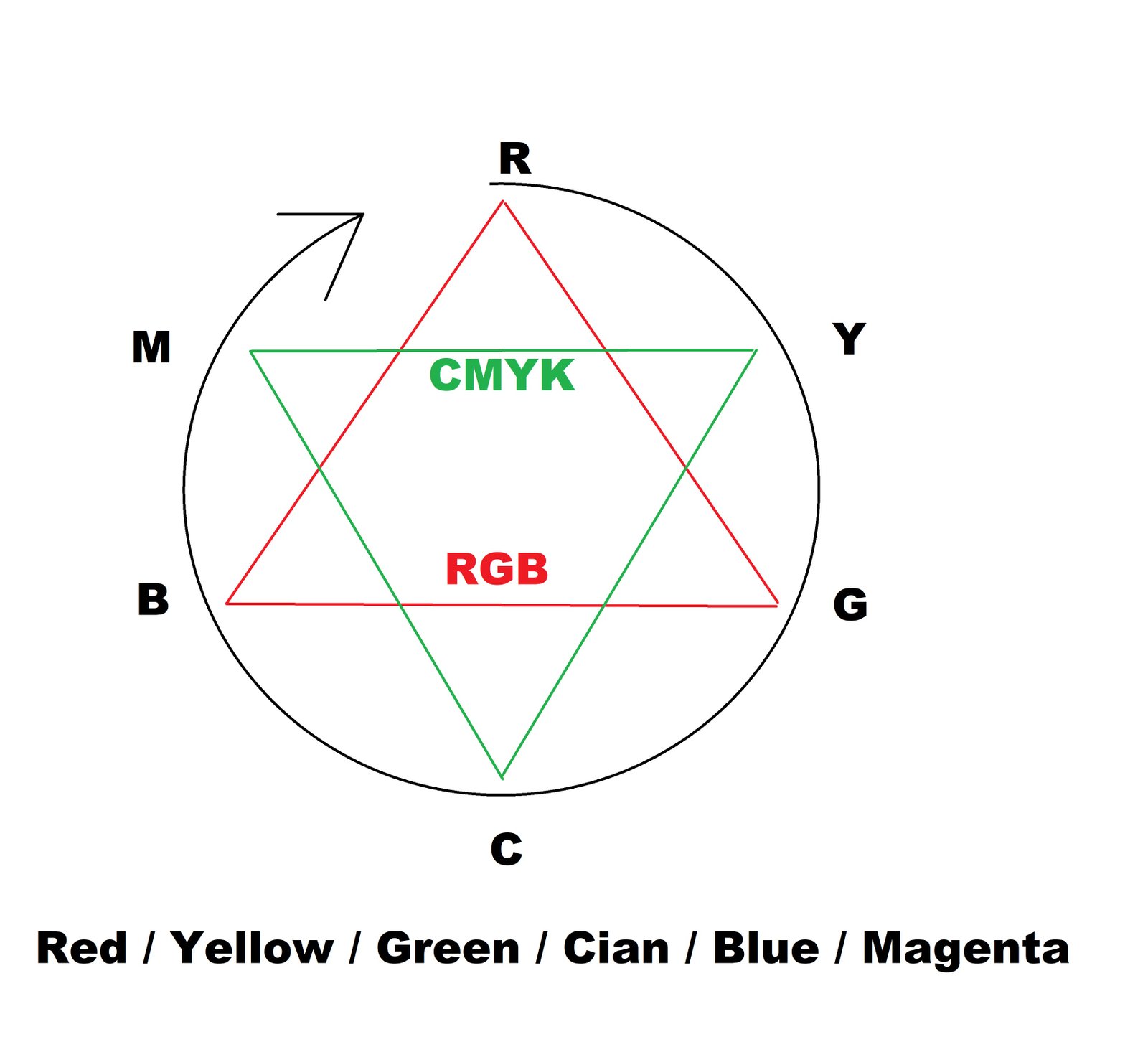
A cor CMYK está relacionada com cor RGB, por exemplo a imagem abaixo.

Relação entre RGB e CMYK
Atavés desse diagrama é possível prever a mistura de cor entre elas. Por exemplo a mistura entre o verde e o vermelho dá a cor amarelo, e o ciano com magenta é o azul. Aqui se compreende as misturas mais impactantes, por exemplo mudança de cor entre vermelho e amarelo conforme a adição é mais gradativa passa pelo laranja até chegar a outra cor.
SIM!!! é possível você prever a mudança de cor e seus tons apenas usando esse diagrama
É meio que um exagero na verdade dizer isso, mas se dá para se basear nesse diagrama para chegar a um tom de cor específico. Essa sequência vai ser usada quando falarmos de cor HSV, pois é a mesma sequência do matiz
Acho que ficou claro a utilização desse sistema, mas antes de seguir preciso falar de conversão. Não é aquele tipo de conversão de quando você procura uma religião, ou uma ideologia e começa a andar pelas ruas como um monge, quanto a isso siga seu coração. Estou falando de conversão de sistemas. Por exemplo, você tem uma arte e o sistema usado em RGB, só que você precisa imprimir. Se você está usando o Adobe Photoshop, é só ir no menu imagem -> Modo (ou mode dependendo do idioma) -> CMYK Color, e pronto sua imagem será convertida de RGB para CMYK.
O que pode acontecer nesse processo, é a cor não ficar com o tom que você esperava, principalmente se você estiver usando um aplicativo que trata a imagem, mas que não é tão bom (mas é barato, ou as vezes gratuito). Você pode fazer a conversão de RGB para CMYK usando apenas uma calculadora. Vamos lá:
Primeiro vamos descobrir o K.
Pegue o maior valor do RGB, por exemplo vou fazer com o RGB 21,96,53.
O maior valor entre eles é o 96.
Como estamos convertendo para um sistemas de porcentagem que o máximo é 100, então
Divida o maior número do RGB, no exemplo o 96 por 255 que é o valor máximo de RGB
96 : 255 = 0,376470588...
Multiplique em seguida por 100
0,376470588 x 100 = 37,64705882
lembrando que não precisa digitar desses números todos, vai estar na sequência na calculadora
Em seguida subtraia por 100, e terá o número de K
100 - 37,6 = 62,4
arredondando K = 62
Muito bem... vamos as outras cores
Vou usar um método genérico, se você procurar por aí vai perceber que é um pouco diferente... mas funciona também
C = Ciano
Ache a cor inversa dele
RGB = 0,255,255
R = 255 - 0 = 255
G = 255 - 255 = 0
B = 255 - 255 = 0
Cor inversa do ciano é o RGB 255,0,0
Mas se você se perdeu e não sabe como achei o RGB do ciano, é só lembrar daquele diagrama que mostrei

O ciano se dá com a mistura do verde com azul, e na verdade, se você olhar bem o ciano está exatamente do lado inverso do vermelho, o que já indica, que um é o inverso do outro. Achar a cor inversa vai ser importante para fazer a conversão
Sabendo que o inverso do ciano é o vermelho, vamos usar o R (vermelho) para achar o C (ciano)
lembrando que o nosso exemplo o RGB é 21,96,53
Usaremos aqui a seguinte equação matemática:
C = 100 x {[100 - [(R : 255) x 100] - K] : (100-K) }
lembrete rápido de matemática = primeiro resolva os parênteses, depois os colchetes, por último as chave
Então
C = 100 x {[100 - [(R : 255) x 100] - K] : (100-K) }
C = 100 x {[100 - [(21 : 255) x 100] - 62] : (100-62)}
C = 100 x {[100 - [(0,08235) x 100] - 62] : (38)}
C = 100 x {[100 - [8,235] - 62] : (38)}
C = 100 x {[29,765] : (38)}
C = 100 x {29,765 : 38}
C = 100 x {0,783}
C = 78,3
Então a cor do C (ciano) = 78
Vamos ao M (Magenta)
Cor inversa do M
M = Magenta
Ache a cor inversa dele
RGB = 255, 0, 255
R = 255 - 255 = 0
G = 255 - 0 = 255
B = 255 - 255 = 0
Cor inversa do Magenta é o RGB 0, 255, 0
Lembrando a fórmula
M = 100 x {[100 - [(G : 255) x 100] - K]:(100-K) }
Lembrando o nosso exemplo:21,96,53
Então:
M = 100 x {[100 - [(96 : 255) x 100] - 62]:(100-62) }
M = 100 x {[100 - [(0,38) x 100] - 62]:(38) }
M = 100 x {[100 - 38 - 62]:(38) }
M = 100 x {[100 - 38 - 62]:(38) }
M = 0
Magenta = 0
Vamos ao Y (amarelo-yellow)
Cor inversa do Y
Y = Yellow
Ache a cor inversa dele
RGB = 255, 255, 0
R = 255 - 255 = 0
G = 255 - 255 = 0
B = 255 - 0 = 255
Cor inversa do Magenta é o RGB 0, 0, 255
Lembrando a fórmula
Y = 100 x {[100 - [(B : 255) x 100] - K]:(100-K) }
Lembrando o nosso exemplo:21,96,53
Então:
Y = 100 x {[100 - [(53 : 255) x 100] - 62]:(100-62) }
Y = 100 x {[100 - [(0,20784) x 100] - 62]:(38) }
Y = 100 x {[100 - 21 - 62]:(38) }
Y = 100 x {17:(38) }
Y = 100 x 0,447
Y = 44,7
Yellow = 45
Sendo assim a cor CMYK do RGB 21,96,53 é:
CMYK=78,0,45,62
Uma vez que podemos converter de RGB para CMYK, o mesmo pode ser feito ao contrário, é um pouco mais simples. Na prática é só usar a seguinte formula:
RGB = 255 x {[(100 - CMY) x (100 - K)] : 10000}
Vamos usa o exemplo anterior
CMYK=78,0,45,62
RED
R = 255 x {[(100 - C) x (100 - K)] : 10000}
R = 255 x {[(100 - 78) x (100 - 62)] : 10000}
R = 255 x {[(22) x (38)] : 10000}
R = 255 x {[836] : 10000}
R = 255 x {0,0836}
R = 21
R = 21
GREEN
G = 255 x {[(100 - M) x (100 - K)] : 10000}
G = 255 x {[(100 - 0) x (100 - 62)] : 10000}
G = 255 x {[(100) x (38)] : 10000}
G = 255 x {[3800] : 10000}
G = 255 x {0,38}
G = 96
G = 96
BLUE
B = 255 x {[(100 - Y) x (100 - K)] : 10000}
B = 255 x {[(100 - 45) x (100 - 62)] : 10000}
B = 255 x {[(55) x (38)] : 10000}
B = 255 x {[2090] : 10000}
B = 255 x {0,209}
B = 53
B = 53
Talvez você tenha já tenha percebido um erro na impressão, por causa do sistema, se alguma vez do texto em WORD ou qualquer outro editor de texto que contenha a imagem você tenha impresso e viu que as a imagem estava estranha ou com aparência de borrada, o que aconteceu na verdade, foi erro do sistema utilizado. Em programas como WORD, POWER POINT, PAINT e outros desse tipo é muito difícil fazer a correção, mas se você estiver usando o PHOTOSHOP, COREL DRAW, e outros dessa linha, é importante fazer essas definições. No processo de criação da arte, precisa se ter a documentação de onde ela será aplicada, se for impressa ou será mídia eletrônica, se vai ser necessário usar padrões como o pantone ou o sistema CMYK já é o suficiente. Tudo isso precisa ser documentado para se ter o custo / benefício da criação da arte. Um exemplo para criação de arte para a série de Mauricio de Souza "turma da Monica", é possível apenas uma impressão simples melhorada com CMYK. Já no caso de criação como a de Frank Miller "The Dark Knight Returns" as colorações escuras necessitam de precisão na impressão para não acontecer de ocorrer uma imagem desbotada, borrada ou sem definição.
Outra informação importante, são os padrões pantones, que são cores padronizadas e caracterizadas. Uma vez que se usa esses padrões em impressão se reduz muito o erro por diferenciação de cor. O problema é o preço disso, o valor da impressão pode subir muito. Se por acaso você precisar converter de CMYK para pantone clique aqui, este site ajuda muito na hora da escolha. Só não pode se esquecer que por ser uma cor padrão, a cor precisa ser sólida, ou seja, sem mistura.
Matriz HSV
Nem queria falar disso... na verdade, nem deveria. Mas sendo direto HSV (Hue - Matiz / Saturation - Saturação / Value - valor) é uma evolução do HSB (Hue - Matiz / Saturation - Saturação / brightness - Brilho) que por sua vez foi criado a partir do HSL (Hue - Matiz / Saturation - Saturação / Lightness - Brilho) que é do início de 1900. Trata-se dos primeiros modelos de cor padrão. Ele parte de três princípios:

Lembra a cor do arco íris (Vermelho, Laranja, Amarelo, Verde, Azul, Anil e Violeta), na verdade, está nessa sequência de cor mas com nomes mais técnicos
Se Precisar converter de RGB para HSV Clique aqui
Não quero me prolongar com isso, por que não é muito usado em design, é mais aplicado a ciência da computação, mesmo assim de maneira histórica e evolução de sistemas.
Práticas e utilização de cores
Bom quando falamos de cores, queremos expressar uma identidade, ou uma característica. Usar cores que correspondem a mensagem que se deseja tratar, é algo primordial quando se desenvolve ou uma arte, ou um filme ou até mesmo um produto, seria como fazer a melhor geladeira do mundo na cor marrom escuro, apesar de nada impedir de fazer não é a cor mais procurada para cozinhas. Entender a necessidade de cores certas para desenvolvimento passa para o consumidor final a ideia de que o produto é bem fundamentado e tem a sua identidade. Em engenharia por exemplo as cores são essenciais, pense em uma indústria petroquímica cada tubo tem uma cor que pode representar uma operação, ou uma parte do processo, ou ainda um tipo de produto

Lembre-se que no Brasil, no trânsito a faixa branca indica o fluxo enquanto a amarela indica a divisão de fluxos, além do mais os faróis indicam verde e vermelho sem precisar de ilustrações. Ir ao jogo do Corinthans com camisa verde (Palmeiras), pode dar um problema grande. O que quero dizer é que as cores trazem identidade ao usuário, quer fazer amigos pare de usar roupas pretas procure mais amarelo ou salmão, ou ainda use roupas coloridas para passar a sua identidade como andar com camisa preta com os amigos metaleiros, ou usar branco para ir ao pagode, fazer essas coisas ajudam a se familiarizar com algo.
Normalmente quando falamos em coloração lembramos da escola que a professora ensinou sobre as cores primárias e secundárias. Esse sistema se chama RYB (red, yellow, blue). Não está errado, o problema é que cientificamente é difícil de explicar. Mas o que acontece é que na natureza esses pigmentos são mais fáceis de serem encontrados, vasos cerâmicos antigos ou até mesmo pinturas com cor amarelo, vermelhos, ou azul são geralmente compostos de cádmio, chumbo e cobre. São pigmentos minerais composto por metais pesados que são muito prejudiciais a nossa saúde, não é à toa que muitos artistas morreram envenenados com suas próprias tintas, como é o caso do pintor e artista plástico brasileiro Candido Portinari.
Outra informação que acho importante, é comparação de cor. Sempre que for usar dois objetos iguais para comparar cor, se estão parecidos ou se há imperfeições, lembre-se de usar o fundo correto. Para verificar cor se são iguais ou não, use o fundo preto, pois a cor preta é translúcida aos olhos e isolam os objetos diminuindo interferências de outras cores. Agora para verificar se há imperfeições de construção, pontos, manchas, e inconsistência de tom da cor use o fundo branco, pois a cor branca é opaca e como reflete a luz dá ao observador uma visão mais aguçada.
Um ponto que também é importante é a grafia das cores, isto é, a escrita. Em português o correto é se escrever no gênero masculino, exemplo: o preto, o azul, o rosa (se escrever a rosa subtende-se que está falando da flor). Quando a cor é acompanhado da palavra COR deve se escrever no gênero feminino, por exemplo: a cor preta, a cor azul, a cor rosa.
Existem muitas informações referente a cor que poderia citar, mas aí vai ter informações demais e nunca acabaria, talvez mais pra frente fale mais sobre o assunto. Mas existe um último assunto que gostaria de falar superficialmente. Sobre Stanley Kubrick.
observe a foto abaixo provavelmente tirada por volta de 1968 (foi a melhor que encontrei).

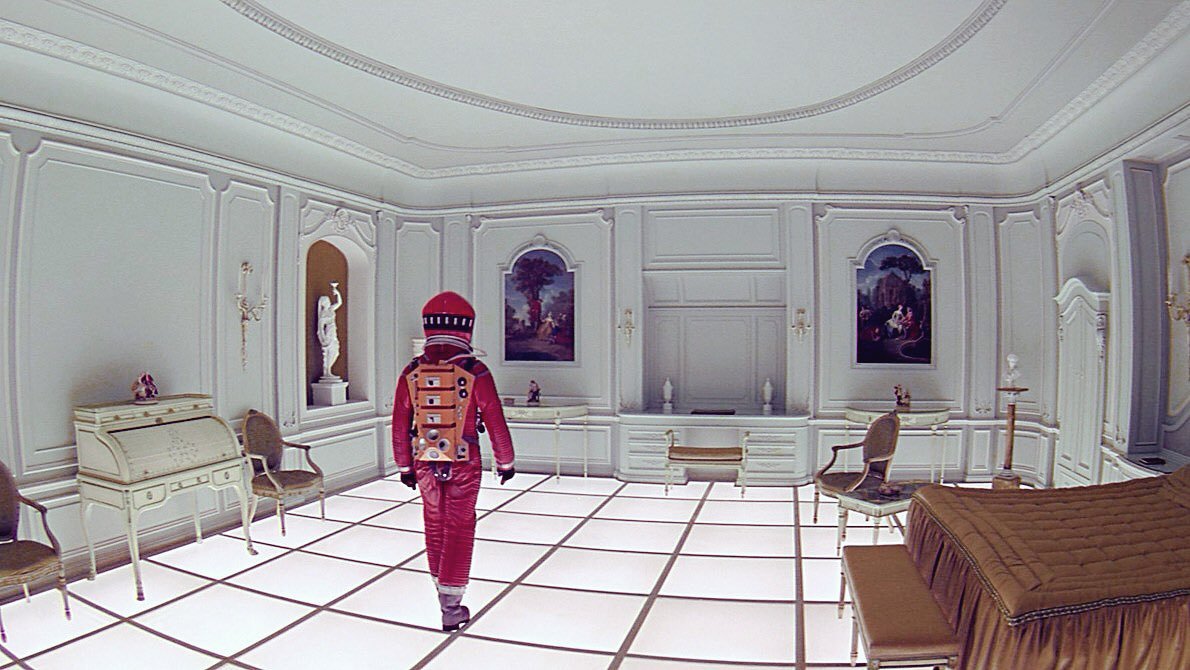
Agora veja uma foto de um trecho do filme 2001 uma odisseia no espaço

A qualidade da imagem é muito superior a tecnologia da época. Isso se dá com o incrível trabalho de Kubrick e da Technicolor, se você não assistiu ainda, só tenho a dizer que é a maior e mais importante obra de ficção cientifica até hoje. A qualidade das imagens aplicadas a todos os seus filmes é impressionante, pela época e pela tecnologia disponível, outro clássico que é possível ver esse belo trabalho com as imagens são do filme "Laranja mecânica" em que as cores marca muito a imagem, e sempre com simbolismo e complementar a mensagem a ser passada.

Os trabalhos de Kubrick, em geral apresentam muito conhecimento sobre composição (fotografia), e iluminação (luminotécnica).